My Full Stack Boilerplate: Get A Head Start on Your Next Project
Build robust REST APIs and dynamic web clients effortlessly using this new Nx, Angular, and NestJS boilerplate. Say hello to efficient development, authentication magic, and modular architecture!
After my series of posts on full-stack development earlier this year, and a handful of side projects over the past few months, I decided I needed to create a go-to boilerplate that fits my needs. I didn't want to lose the first 10 hours of my next project re-creating the same ORM entities, authentication implementations, repository toolset and more. At this point it's basically muscle memory to me, but I found myself in front of Google too many times asking "how did I solve that one little quirk?" So I committed some time to pulling in my favorite blocks of code from previous projects, and a number of community boilerplates, to build what I hope will be a go-to starting point for future projects.
If you want to skip ahead, the repository can be found here:
Documentation can be found in the docs folder, but it's also available here:
The Foundation 🧱
First, the obvious: this repository uses Nx for repository management and tools, NestJS for a REST API, Angular for a web client, and TypeORM for database integration. But there are a few other integrations I wanted to highlight:
- JWT Authentication: Passport is used for both Access and Refresh tokens.
- Role-based Access Control: A simple RBAC implementation includes "User" and "Admin" roles, and API endpoints can be decorated such that access is restricted to one or both.
- Google OAuth: Users can register via and email and password, but they can also use their Google profile to register and create an account
- Error Reporting: Support (optional) for Sentry has been added to the API for automatic issue tracking
- Email: If specified, an SMTP server can be used to send emails to your users.
- Data Validation: This happens on a few different levels, but it starts with a core tenant of Nx - data structures in shared libraries. At the API level,
class-validatoris used to make sure incoming data matches an expected schema. Additionally, the Swagger UI has documentation for response models. - Environment-based Configuration: Almost all configuration is currently handled via a
.envfile in the root of the repository.
Standalone or Micro Frontends
There's more than one Angular application in this project - in fact, there are 4! If you prefer the all-in-one approach (which is my default), then the client application is your entry point. If, however, you wish to explore the world of dynamic module federation and micro frontends, you want to look at the shell application. It is named as such because it's intended to "wrap" the other two applications: admin and login. Here's a look at the routing configuration of the shell project:
export const appRoutes: Route[] = [
{
path: 'admin',
loadChildren: () =>
loadRemoteModule('admin', './Routes').then((m) => m.remoteRoutes),
},
{
path: 'login',
loadChildren: () =>
loadRemoteModule('login', './Routes').then((m) => m.remoteRoutes),
},
{
path: '',
component: NxWelcomeComponent,
},
];apps/shell/src/app/app.routes.ts
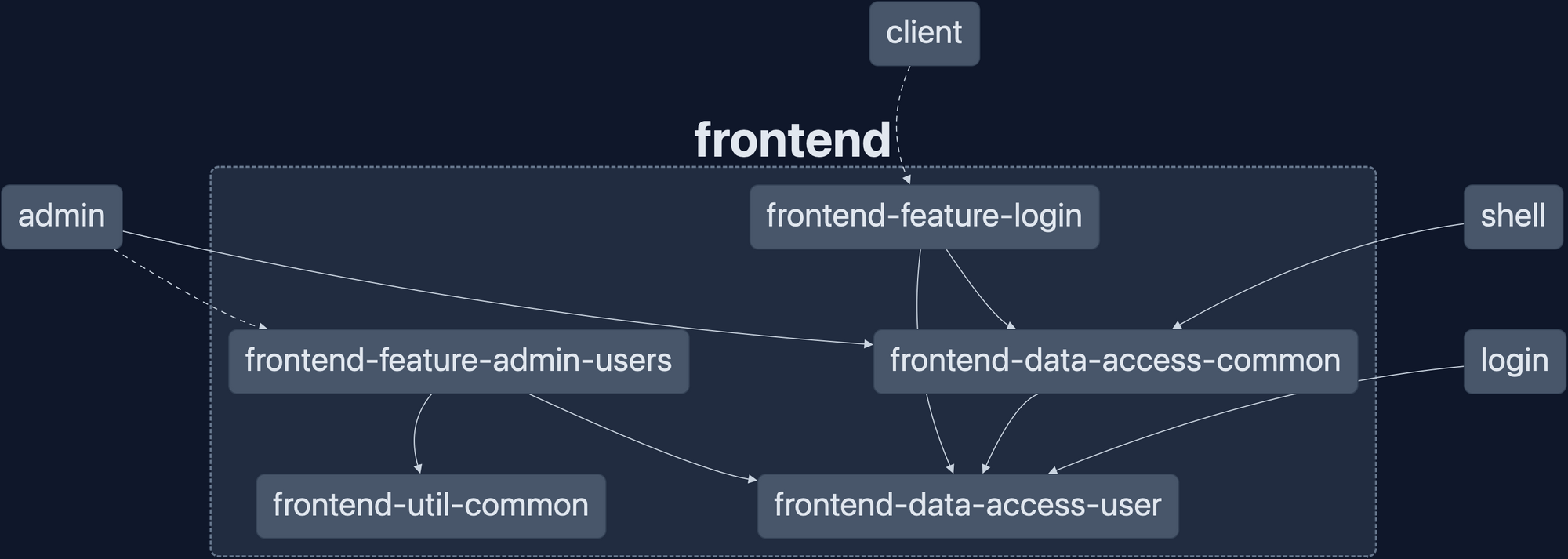
The libraries that are used for all 4 applications are shared, and are meant to showcase how a dedicated Angular library can be re-used across applications:

Backend Boilerplate
This NestJS backend has everything needed for a basic REST API:
- ORM - TypeORM is used to connect to a database and manage entities
- User Management - For apps that need login capabilities, a controller is available in the
server-feat-userlibrary with the needed routes. - JWT and/or OAuth Authentication
- Email Support -
nodemailerandhandlebarsis used for sending emails - DTOs found in
libs/server/data-access/src/lib/dtos - API Health REST routes
- Swagger Documentation
- Database Seeding via the
npm run seed-databasecommand
I typically group endpoint routes as "features", and each feature gets it's own NestJS library under libs/server. If you want to add a feature there are only 2 steps:
- Run
nx generate @nx/nest:library --name=my-libto create the library - Import the generated module in
apps/server/src/app/app.module.ts
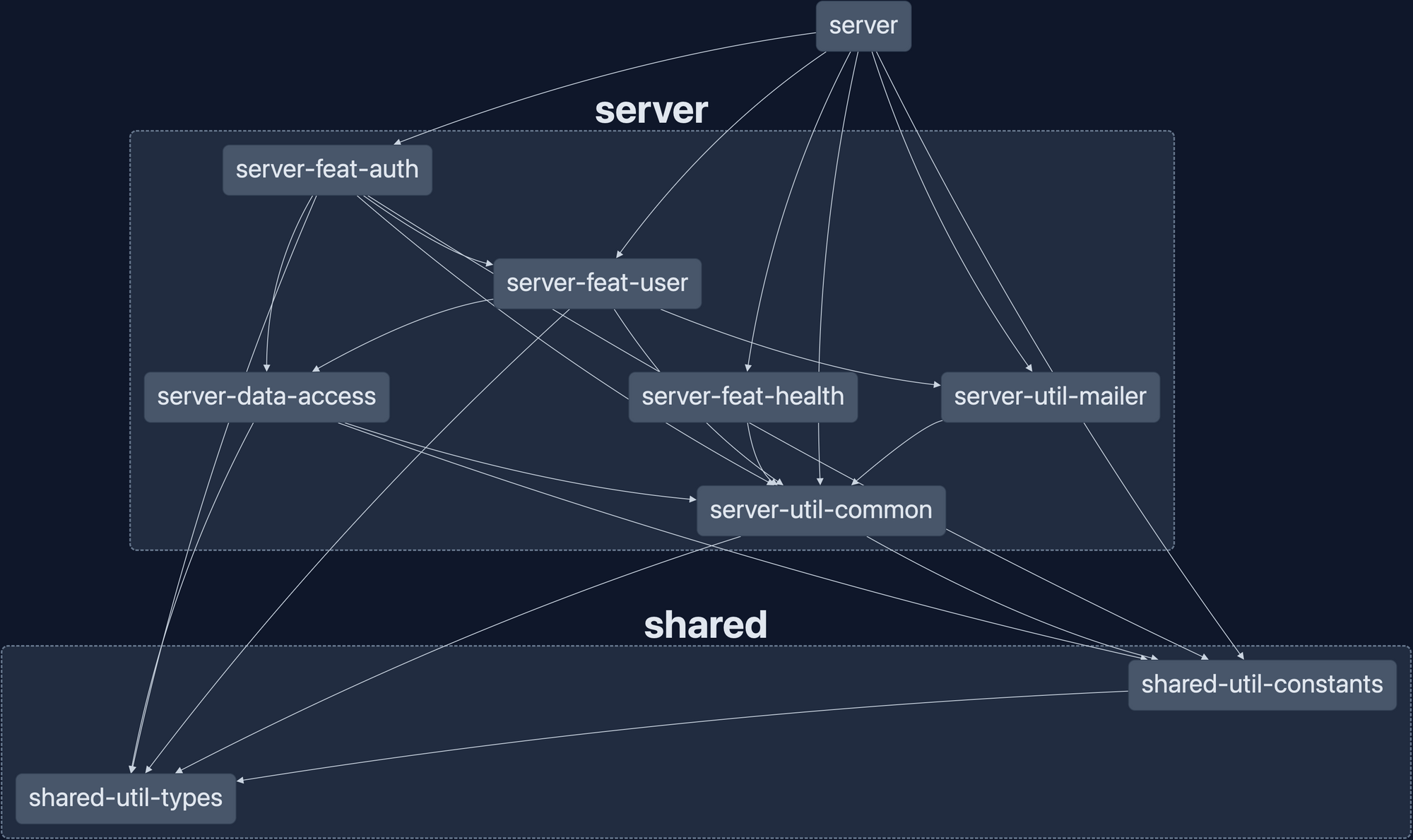
Here's the layout of the backend libraries at the time of writing:

Styles and Tailwind CSS
When I started this repository I had never used Tailwind, but with Nx touting strong support for the library I decided I'd try my hand at integrating it. There is a shared library shared-ui-tailwind with a single file in it: tailwind.config.js
I followed Nx's documentation on using a shared Tailwind configuration, and it was pretty straightforward. I have not used any custom styles in this repository, instead I laid the groundwork for a shared design system if needed.
Next Steps
Want to add a Next.js or React micro frontend? Simply add the @nx/react plugin and generate the app!
Or maybe you have an idea that requires a GraphQL API instead of a REST API? Follow NestJS' GraphQL documentation to get started and add a /graphql endpoint.
The possibilities are endless! I keep a close eye on PRs and Issues for this project (thanks to renovatebot), and would love to hear any feedback if you end up using this repository. If you like this project, please give it a star and share it with your fellow developers.
